Intro to Sections
Sections are containers with their own unique style properties. Each page on Jemi starts with 1 section that you can add blocks into. For example, this page has 3 sections each with its own background & style. There are pre-designed section templates that you can choose from that have blocks pre-arranged for you for different use cases.
You'd want to add more sections onto your page if you want your page to have different parts with different background color, button styling, etc.
Adding a section
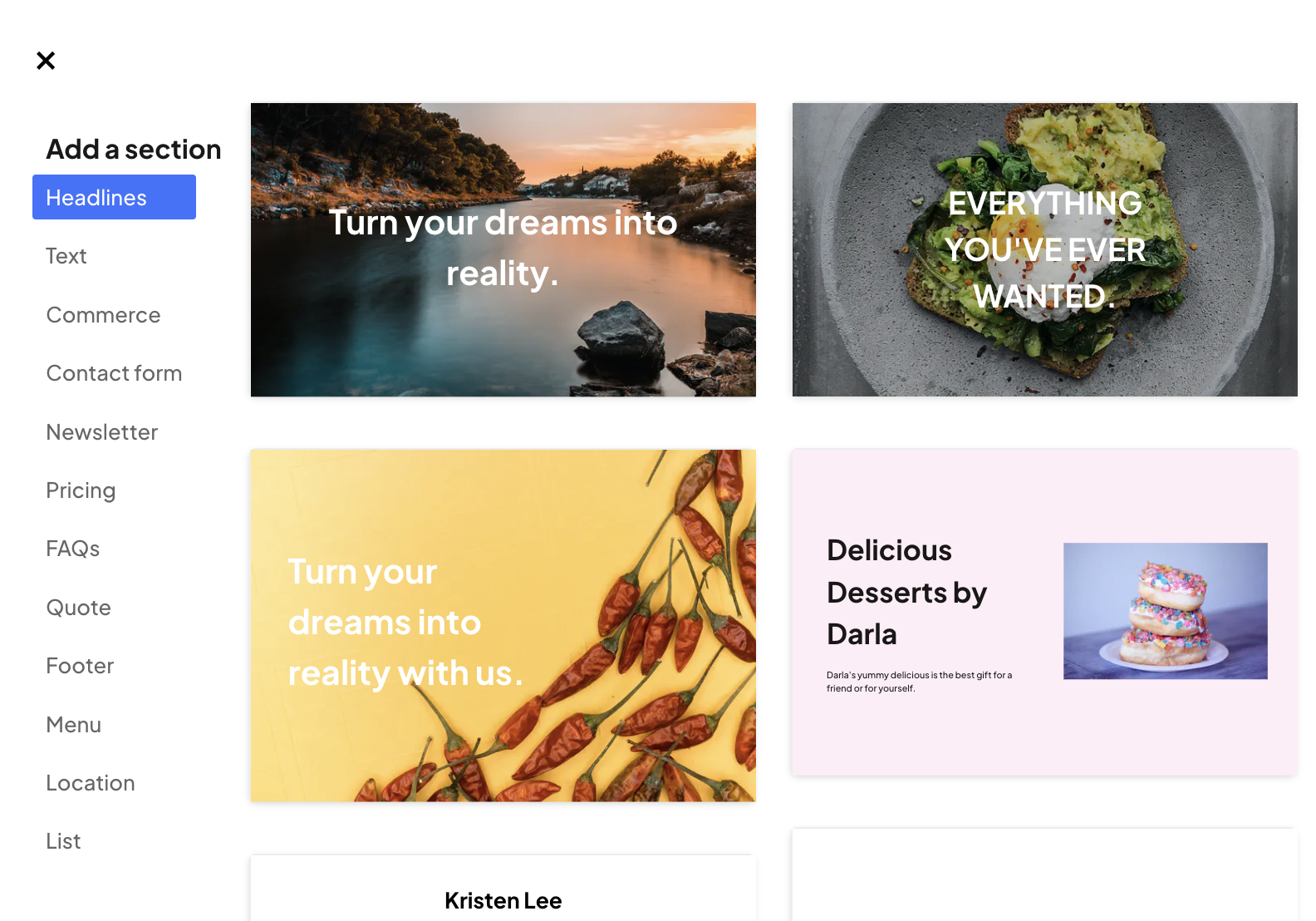
If you want to add another section, hover over the area that you want to add the section to and click "Add section" and choose the type section you'd like to add.

Styling your section
You can modify the style of each section by clicking "Edit Section" → "Style Section". From here, you can style the background, text color, buttons, and the overall layout of the section.
If you want to change the font of you website, you can go to "Website Setting" → Font.
